Position in CSS
Table of contents
What is Position?
property sets how an element is positioned in the document, top, right, bottom and left property determines the final location in the document
we have five different ways to declare positions are:
position: absolute;
position: relative;
position: fixed;
position: sticky;
position: static;
Absolute
if the position value is set to "absolute" for an element then the element is removed from normal document flow and no spaces are created for the element in the page layout
It is positioned relative to its closest ancestor if any, otherwise it is positioned relative to the HTML container
Let us explore this in detail
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Positions</title>
<link rel="stylesheet" href="position.css">
</head>
<body>
<section>
<div class="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
<div class="item item-10">10</div>
<div class="item item-11">11</div>
<div class="item item-12">12</div>
</div>
</section>
</body>
</html>
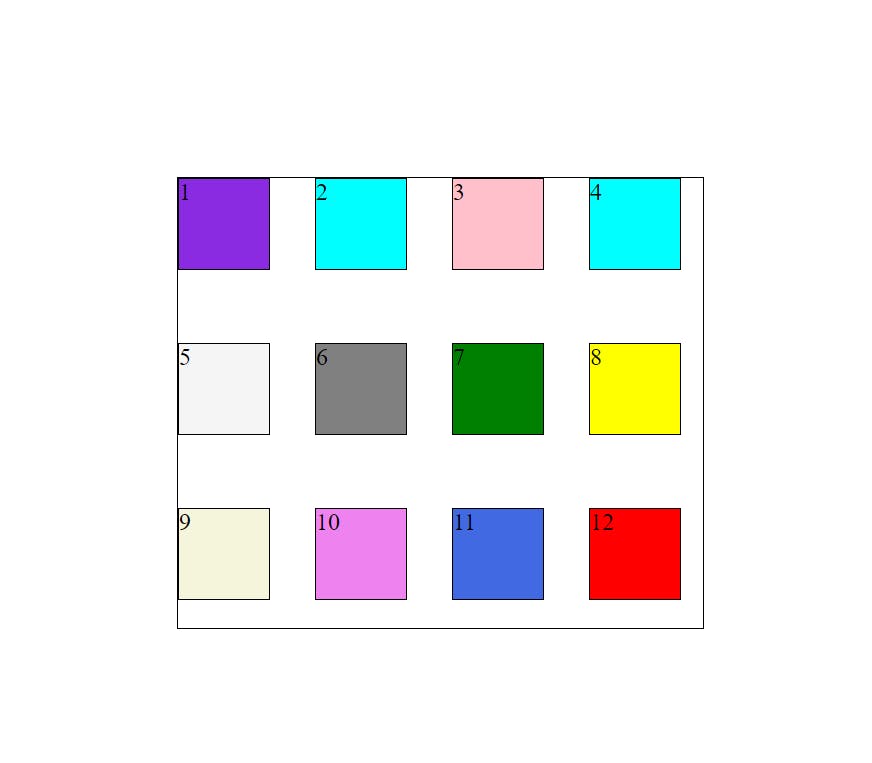
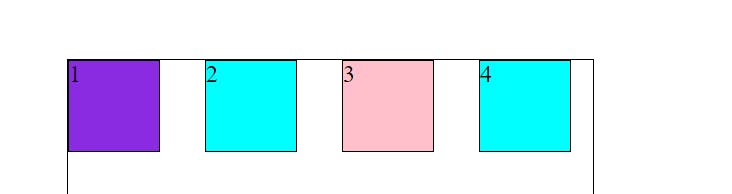
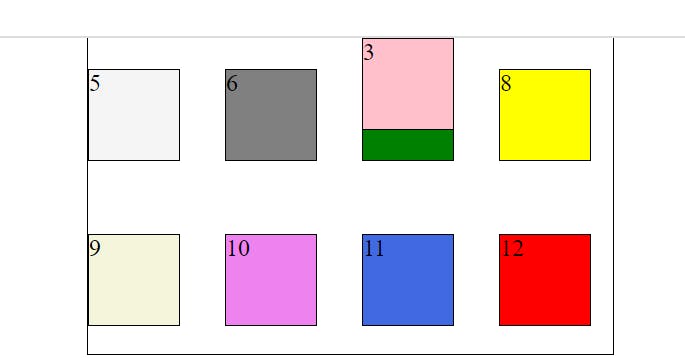
I have 12 items inside the container to demonstrate position scenarios

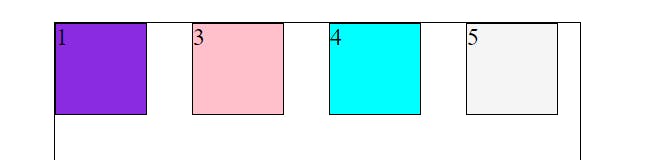
The position is applied to Tile 1 then space is reserved for the item1 to be removed and the container considers Tile1 is not a child element

Z-index = -1 defines the stack order of item1, item1 is places behind item2 as per stack order
.item-1{
background-color: blueviolet;
position: absolute;
z-index: -1;
}

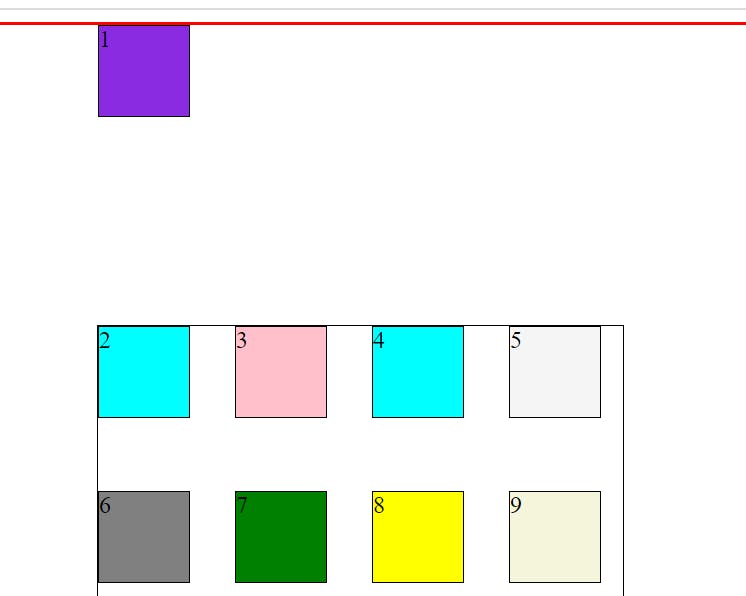
The final position is defined by the top, right, bottom and left property
.item-1{
background-color: blueviolet;
position: absolute;
/* z-index: -1; */
top: 0px;
}

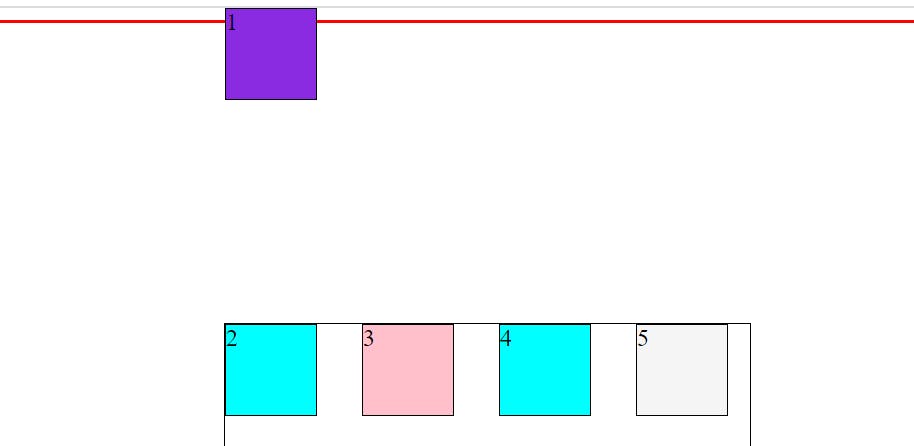
if you observe, Tile1 is moved out of the container and body, as soon as the absolute position is applied to item1 element, it checks the immediate parent (class container) position set to relative if not, then checks parent from one more level up, in our case, it is section if not move to the body if not final is HTML
what will happen if the relative position is set to the body?
body{
border: 2px solid red;
position: relative;
}
.item-1{
background-color: blueviolet;
position: absolute;
/* z-index: -1; */
top: 0px;
}

Relative
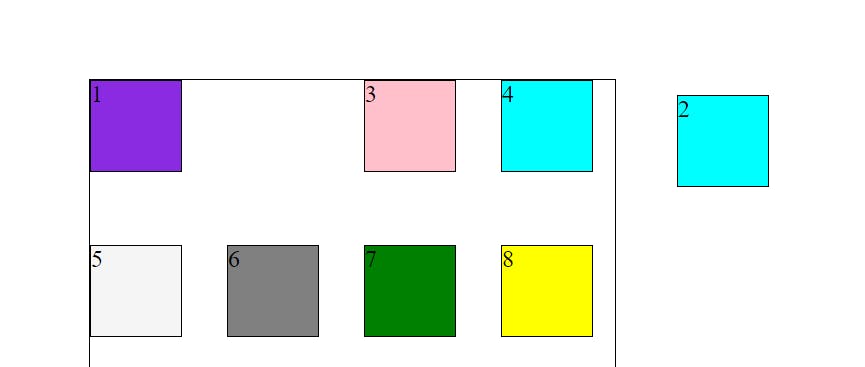
The element is positioned according to the normal flow of the document and then the final position is based on top, right, bottom and left, it does not affect the position of other elements when the relative is being set
.item-2{
background-color: aqua;
position: relative;
top: 10px;
left: 300px;
}
reserved space was unoccupied and it does not affect the position of another element

the new position is defined based on the original positions
Fixed
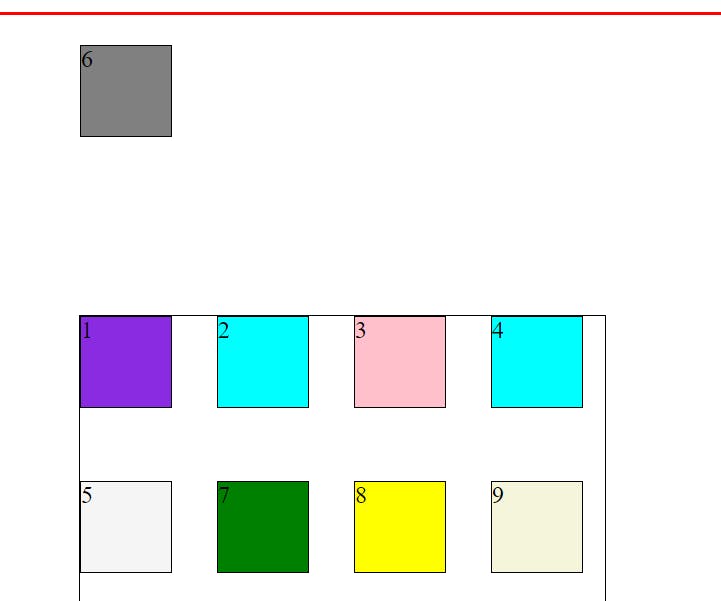
if the position value is set to "fixed" for an element then the element is removed from normal document flow and no spaces are created for the element in the page layout
It is similar to absolute position, the only difference is element will be fixed at a position based on top, right, bottom and left properties and flows to the entire document in the same position.
.item-6{
background-color: gray;
position: fixed;
/* z-index: -1; */
top: 30px;
}
Tile6 position is fixed and after scrolling down, it is fixed in the same position


Sticky
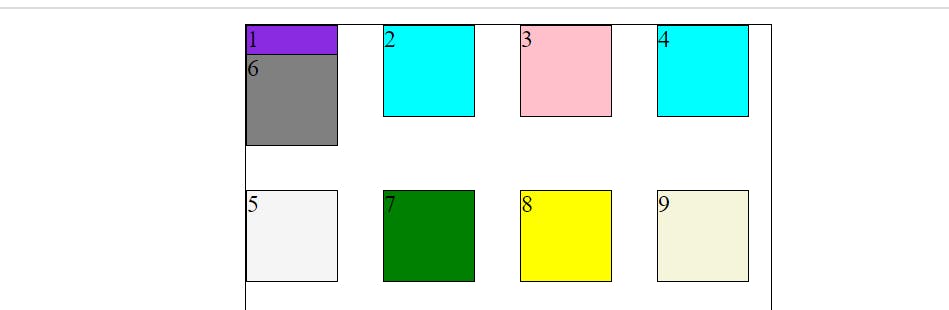
Element is positioned according to the normal flow of the document and offset to its nearest scrolling ancestor
.item-3{
background-color: pink;
position: sticky;
/* bottom: 0px; */
top: 0px;
}

As soon as my scrolling cursor hits top: 0px in a container the Tile3 is sticked and moves along, it is scrolling down only till the end of the ancestor container.

Static
Element is positioned according to the normal flow of the document by default every element position is "static", top, right bottom and left properties do not have any effect on this position