Lists in HTML
Lists refer to collections of items and are one of the best ways to produce content in a structured format, we encounter lists on daily basis such as grocery shopping items, to-do lists, hotel menus etc.
Three types of lists are
Ordered list
Unordered list
Description list
Ordered list: <ol> is an HTML element that denotes an ordered list to sort the content in ascending or descending manner, by default items in <ol> will be presented in numerical.
<li> is an HTML element representing an item of lists, it must be contained inside a parent element such as <ol>: ordered list or <ul>: unordered list
<ol> has three attributes along with a global attribute
reversed: attribute accepts only boolean value like true or false, if the value is true then the item inside <ol> will be displayed in descending order
type: this represents the type of value that is to be used for numbering the item in lists
a - lowercase letter
A - uppercase letter
i - lower roman numerals
I - upper roman numerals
1 - integer
starting: specifies the starting count for numbering of the list, it accepts only integers even if the type is roman or letter format
for ex: if type = "A" and starting = 3 then lists numbering will start from C
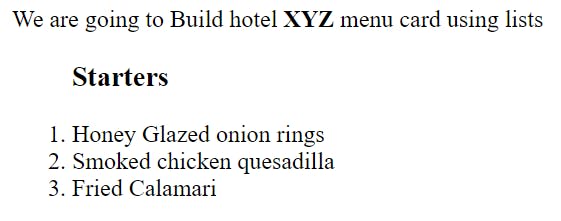
<ol class="starters"><h3>Starters </h3>
<li> Honey Glazed onion rings</li>
<li class="nonveg">Smoked chicken quesadilla</li>
<li>Fried Calamari</li>
</ol>

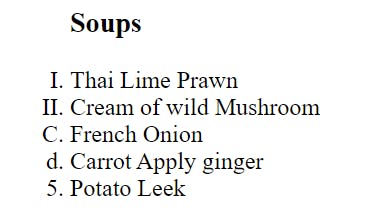
in below type will be declared as roman numerals in uppercase, similarly, we can change the type for particular item as inline attributete in <li> tag
<ol class="soups" type="I"> <h3> Soups </h3>
<li class="nonveg">Thai Lime Prawn </li>
<li class="veg">Cream of wild Mushroom</li>
<li type="A">French Onion</li>
<li class="vegan" type="a">Carrot Apply ginger</li>
<li type="1">Potato Leek</li>
</ol>

Unordered list:<ul> is an HTML element typically meant for an unordered list of items rendered as bullet points
we can change the type from bullet point to circle or square
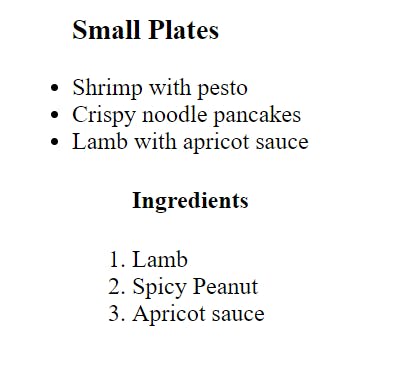
<ul> <h3>Small Plates</h3>
<li>Shrimp with pesto</li>
<li>Crispy noodle pancakes</li>
<li>Lamb with apricot sauce
<ol> <h4>Ingredients</h4>
<li>Lamb</li>
<li>Spicy Peanut</li>
<li>Apricot sauce</li>
</ol>
</li>
</ul>

whereas ingredients is an ordered list of items inside <ul> typically a nested tag
complete code here
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lists</title>
</head>
<body>
<p>We are going to Build hotel <b>XYZ</b> menu card using lists</p>
<ol class="starters"><h3>Starters </h3>
<li> Honey Glazed onion rings</li>
<li class="nonveg">Smoked chicken quesadilla</li>
<li>Fried Calamari</li>
</ol>
<ol class="soups" type="I"> <h3> Soups </h3>
<li class="nonveg">Thai Lime Prawn </li>
<li class="veg">Cream of wild Mushroom</li>
<li type="A">French Onion</li>
<li class="vegan" type="a">Carrot Apply ginger</li>
<li type="1">Potato Leek</li>
</ol>
<ul> <h3>Small Plates</h3>
<li>Shrimp with pesto</li>
<li>Crispy noodle pancakes</li>
<li>Lamb with apricot sauce
<ol> <h4>Ingredients</h4>
<li>Lamb</li>
<li>Spicy Peanut</li>
<li>Apricot sauce</li>
</ol>
</li>
</ul>
</body>
</html>
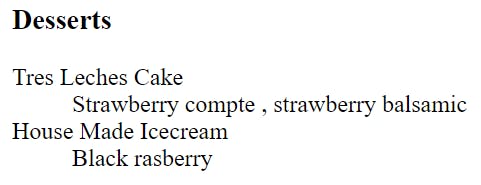
Descriptive list:<dl> is an HTML element used mainly when list of item to be displayed with descpription
<dl> <h3>Desserts</h3>
<dt>Tres Leches Cake</dt>
<dd>Strawberry compte , strawberry balsamic</dd>
<dt>House Made Icecream</dt>
<dd>Black rasberry</dd>
</dl>