Basic HTML Tags
What is HTML?
HTML - Hyper Text Markup Language, is a code to structure the content of the web page(content to appear in a certain way), in simple terms defining how text should display, where images will display, and important points can be viewed as bullet points
What is tag?
A tag is an element that changes the look of content or performs a certain operation
content in between the opening tag and closing tag implies to rule of an element.
eg: <h1> This is my Basics of HTML page </h1>
<h1> - is a way of opening a tag
</h1> - is a way of closing a tag - Kindly note it has a forward slash
content between the opening and closing tag will be displayed like a heading in the browser, see below.

Every HTML code has two important tags called <head> and <body>
<head> can have information of
title of document
CSS (if you want style to your content) - don't worry we will learn CSS in detail in the upcoming blogs
unicode character set information like UTF-8, UTF-16
custom favicons(logo when you open a web page, ex. youtube play button in youtube site in browser tab)
and other metainfo
mostly info between <head> are not displayed in the web browser

<body> represents the content of the HTML, there can be only one <body> in the entire web document
Let us see different types of tags in HTML to understand better
Heading Tags - <h1> through <h6>
HTML has six level of headings where <h1> is the highest and <h6> is the lowest

how it displays in the browser

Paragraph - <p>
<p> is a very important tag as every web page has a paragraph or explanation to display and paragraphs are usually displayed as blocks
how does the paragraph look in web browser

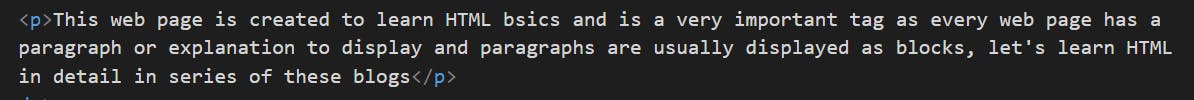
corresponding code :

Image in a web browser
how can I conclude a blog without discussing images, let's learn how to display images on the web page
tag for an image is <img>

src - the source where the image resides
alt - alternate option when the image is not loaded


Let's see how alt works, suppose I was having a problem while loading the image or the address of the image is wrong then the client has to know where the image will be displayed.
in below my image source address is wrong